当方、ブログ運営のテーマは『SANGO』を使っているのですが、
まだまだ初心者ながらも少しずつページのデコレーションをあれこれやってみようとあくせくしております。
スタイルの効果をすぐに参照したい方は下記からお進みください。
目次
SANGOのスタイル・操作方法
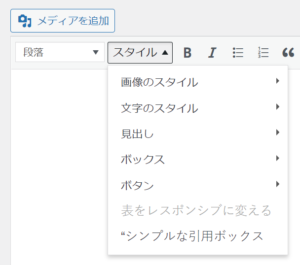
SANGOには素敵な装飾効果をもたらすことの出来る『スタイル』いう編集画面が下図のように配置され装飾が簡単に出来るようになされております。

通常は左図のようにドロップダウンから使用します。
①装飾したいテキストをドラッグで選び
②好きなスタイルの項目をクリック
せっかくなのでこのスタイルをうまく活用していきたい!!
…と思ったのですが、
いざやってみようとすると、効果や見た目を試してみてはイメージに合わない気がして変えてみたりと…
ブログ運営初心者だから、余計にスタイルのイメージを頭に記憶してないものでして…
だったら、そのスタイルだけをピックアップしてくれている記事は無いかなと思いきや見当たらなかったので…
(おそらく検索候補なんかで上位に来ないだけかも知れませんが…)
※設定のソースコードも含めて記載されている超有名ブロガー様の記事はすぐにヒットします
だったら、
『とりあえす装飾の見た目が分かればOK!、ページのスクロールの動作少なめで確認出来ればOK!』
という自分のような方もいらっしゃるかなと思ったので、自分用でもあり、また他の方々にもお役に立てればと作成してみた次第です。
以下、効果の見た目のみで掲載しております。予めご了承下さいませ。
※下記、( )は便宜上小分類として記入しております
画像のスタイル
コチラを基準画像サイズとした場合の効果です

↓
画像を小さく

↓
画像を少し小さく
(「画像の最大の横幅を350px以下におさえる」という設定のため、スマートフォンの画像サイズによってはサイズ変化が無いためご了承ください)
↓
画像を線で囲む

↓
画像に影をつける

↓
画像に大きめの影

文字のスタイル
(文字サイズ)
文字小さめ
文字大きめ
文字特大
(文字色)
文字(赤) 文字(青) 文字(緑)
文字(オレンジ) 文字(シルバー)
文字(メインカラー) 文字(アクセントカラー)
(蛍光ペンの効果)
蛍光ペン(青) 蛍光ペン(黄)
蛍光ペン(緑) 蛍光ペン(赤)
(その他3種)
ラベル(メインカラー)
ラベル(アクセントカラー)
背景をうっすら灰色に
見出しのスタイル
Q&Aの「Q」
Q&Aの「A」
見出し1:下線
見出し2:点線下線
見出し3:二重線下線
見出し4:上下線
見出し5:塗りつぶし
見出し6:囲い枠
見出し7:背景塗りと上下線
見出し8:オレンジ見出し
見出し9:影付き塗りつぶし
見出し10:タグ風
見出し11:吹き出し風
見出し12:ステッチ風
見出し13:ステッチ白
見出し14:角がはがれかけ
見出し15:片側折れ
見出し16:片側折れ(別色)
見出し17:色が変わる下線
見出し18:色が変わる下線2
見出し19:下線やじるし
見出し20:背景ストライプ
見出し21:背景ストライプ2
見出し22:ストライプ+上下線
見出し23:ストライプの下線
見出し24:両端線のばし
見出し25:線を交差
見出し26:大カッコで囲う
見出し27:一文字目だけ特大
見出し28:消えていく下線
見出し29:背景グラデーション
見出し30:チェックマーク
見出し31:シェブロンマーク
見出し32:フラット塗りつぶし
見出し33:角丸ぬりつぶし
見出し34:肉球
見出し35:リボン(1行のみ)
見出し36:片側リボン(1行のみ)
ボックスのスタイル
1.黒の囲み線
2.グレイの囲み線
3.薄い水色の背景
4.薄い水色+上下線
5.二重線囲み
6.青の点線囲み
7。背景グレイ+両端二重線
8.橙色の背景+左線
9.赤の背景+上線
10.ミントカラー+上線
11.影+ネイビー上線
12.水色立体
13.青の立体
14.水色ステッチ
15.ピンクステッチ
16.水色ストライプ
17.シャープ型
18.左上と右下くるん
19.カギカッコ
20.両端ドット点線囲み
21.グラデーション
22.影付き+左に青線
23.丸い吹き出し
24.吹き出し水色
25.右上に折り目
ボタンのスタイル
リンクボタン 浮き出し(メインカラー)
リンクボタン 浮き出し(アクセントカラー)
リンクボタン (赤)
リンクボタン (青)
リンクボタン (緑)
リンクボタン フラット塗りつぶし
リンクボタン 水色の枠
リンクボタン 水色の枠(二重線)
リンクボタン 両端線ボタン(青&紺)
リンクボタン 水色下線
リンクボタン 右側まるみ
リンクボタン 青緑の塗りつぶし
リンクボタン 上まるみオレンジ
リンクボタン ストライプ両端線
リンクボタン グラデーション青
リンクボタン グラデーション赤・橙
リンクボタン グラデーション橙 丸
リンクボタン グラデーション青 丸みなし
リンクボタン 立体(メインカラー)
リンクボタン 立体(アクセントカラー)
リンクボタン 立体(赤)
リンクボタン 立体(青)
リンクボタン 立体(緑)
リンクボタン 立体+影(メインカラー)
リンクボタン 立体+影(アクセントカラー)
リンクボタン 立体+影(赤)
リンクボタン 立体+影(青)
リンクボタン 立体+影(緑)
リンクボタン カクカク(メインカラー)
リンクボタン カクカク(アクセントカラー)
リンクボタン カクカク(赤)
リンクボタン カクカク(青)
リンクボタン カクカク(緑)
リンクボタン ポップ(メインカラー)
リンクボタン ポップ(アクセントカラー)
リンクボタン ポップ(赤)
リンクボタン ポップ(青)
リンクボタン ポップ(緑)
表をレスポンシブルに変える
現在まだまだ表現のスキルが足らずコチラに関しては準備中です…
❞シンプルな引用ボックス
このように囲いがされる表示となります。
最後までお読みくださりありがとうございます。
このページを新しいタブで切り替えたり、
画面をスクリーンショットして印刷したりなど自由に活用して頂ければ幸いです。
(あとがき)
自分自身が欲するものはもしかしたら誰かの欲するものかも知れない…
そう考えていくと、こういったものを体系化してブログ化する事って自身の整理に繋がりつつも、誰かの役に立つ記事となり得る…そんな事を改めて考えてみた次第です。